Anyone working with WordPress or websites in general sooner or later has need for a code editor. Whether for some quick and dirty CSS hacking, modifying or creating page templates or setting up a child theme (for example, for a Divi theme), there are so many opportunities where normal text editors simply don’t cut it.
In our ongoing quest to find the best code editors, we have already looked deeply into Atom and Sublime Text. Both are excellent options. From here, we are moving on to another popular option: Brackets by Adobe.

Pros and Cons
Javascript auto minification
Code auto-completion
Extensibility (custom add-ons) is easy to configure. Many are available for code beautification, formatting, syntax checking.
Can be a little slow to open and render larger files at times relative to a similar application running on the same computer.
Some plugins have performance or quality issues (not the fault of Brackets per se, but with the ecosystem of extensions).
Color schemes, styling ease of use could be improved. For example, provide out-of-the-box schemes like “high-contrast, night-time, bold.”
Syntax highlighting
Visually parses large amounts of code to highlight specific items or item types to denote them with a different color, background, or font.
Autocompletion
Autocompletes common functions or expressions to save the time of manually typing frequently-used terms.
Find and replace
Helps Find specific lines of code and replace them with a new command without scrolling through all of your code can save a huge amount of time.
Code folding
Hides specific sections or lines of code within the editor without losing any work.
Brackets is the workhorse for developing HTML and CSS projects. There is a lot of overlap in the world of text editors, and we actually use several, as they are useful for different things. The niche Brackets fills, it fills nicely, with a few specific conveniences. The specific features that make it such a time-saver are the image hover info and the live updating browser view.
Setup and First Impressions
Brackets is free to download from the official website and the installation only takes a minute to completely. After that, Brackets takes up about 120MB on your hard drive. That’s about half of what Atom needs but several times the size of Sublime Text. Same goes for startup time which lies somewhere between the two competitors.
brackets start screen
There’s a hint that Brackets will periodically send anonymous health reports back to Adobe for improvement. If you need more info, click the link and it will take you to a page with more details (including how to turn the reports off).
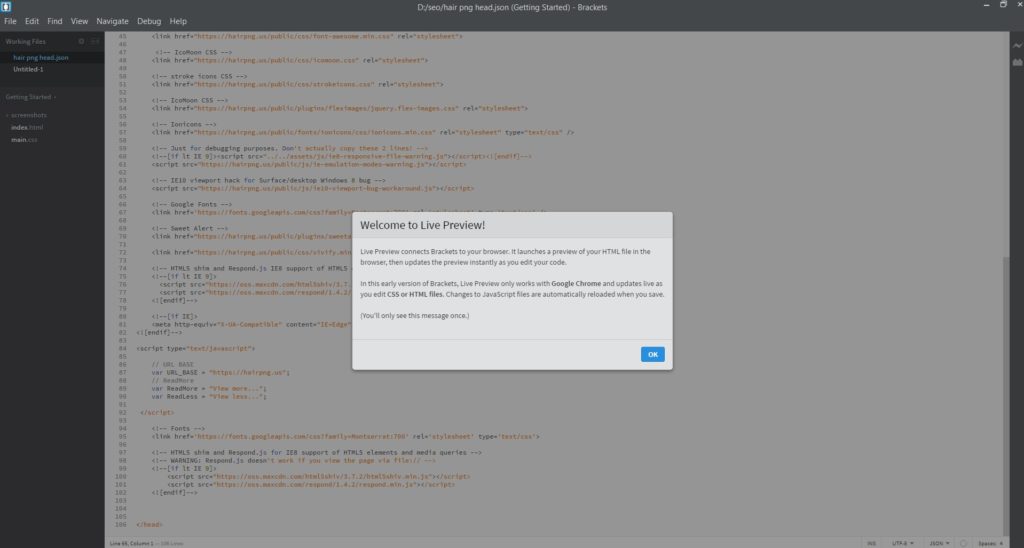
The introduction, which is written as an HTML file, contains a warm welcome, details about the editor, feature highlights and first steps. If you have Chrome installed, you might want to click the lightning symbol in the upper right corner to automatically open it in Google’s browser.
brackets start live preview

This makes it much easier to read (as you can see below). More about this feature further below.
brackets help file in browser
If you want to start your own project, you can go the usual way via File > Open Folder or use the drop-down menu on the left where it says Getting Started. You can also use this button to switch between active projects.
brackets start new project from sidebar
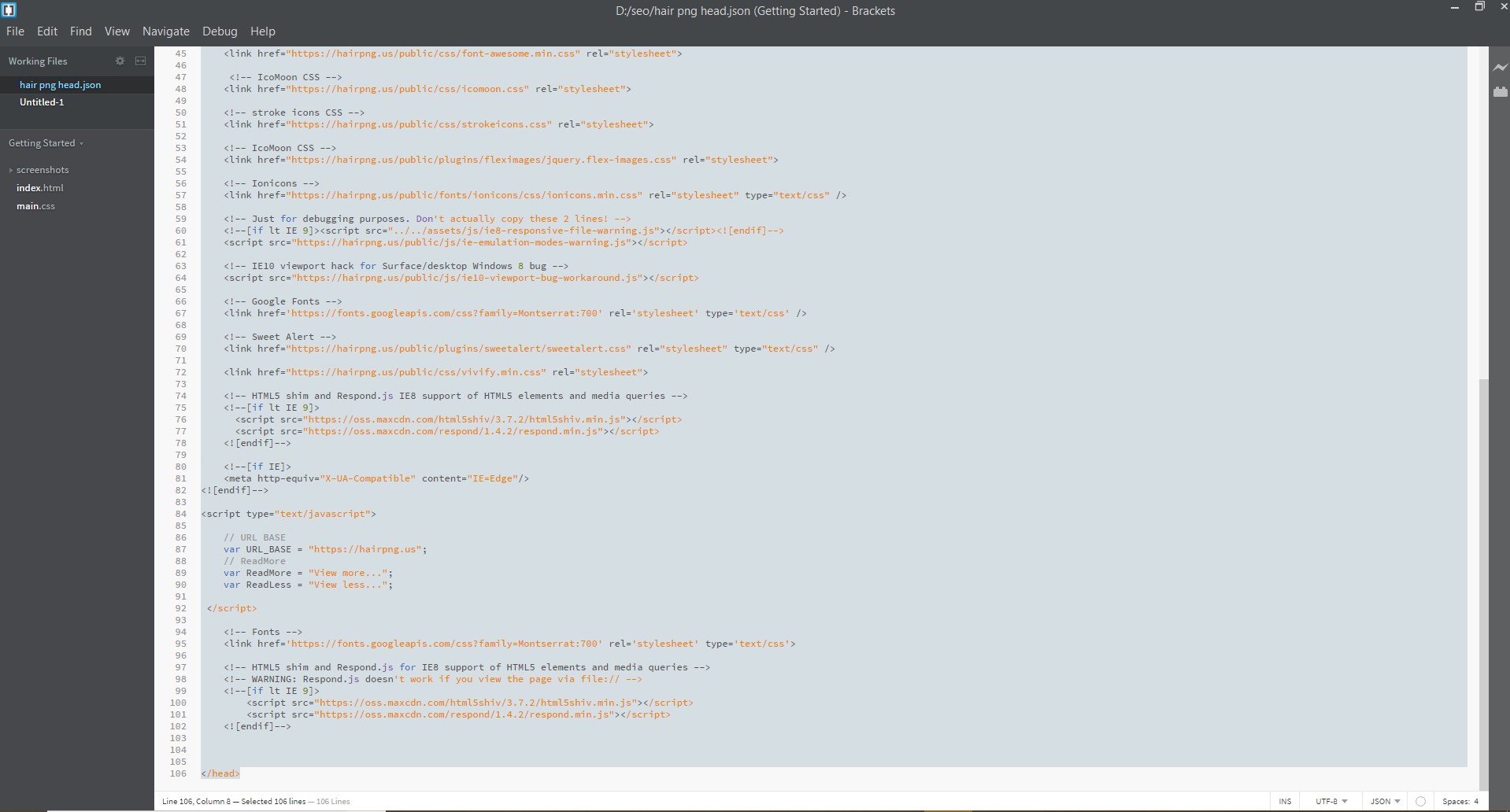
Apart from that, everything is pretty standard. Files and directories are displayed on the left and files open on the right side when clicked. A double click or editing moves them upward to the Working Files section.
So far so clear? Ok, then let’s peek under the hood of Brackets to see what the code editor has to offer feature wise.